こんにちは、YUKARIです!
- JINをインストールしたけど、デザインが思っていた感じと違う
- もっとおしゃれなデザインにする方法は?
そんなお悩みを解決するべく、JINのデモサイトにあるファイルを使うだけで、
一瞬でデザインが洗練されたブログに変化させる方法をお教えします!
ブログの運営を始めたばかりなら、まずは公式デモサイトにあるデザインを導入しておけば、間違いありません。
見た目の整ったブログサイトにしておくことは、読者の滞在時間アップや見やすさにも繋がります。
JINの公式サイトからスタイルをダウンロード
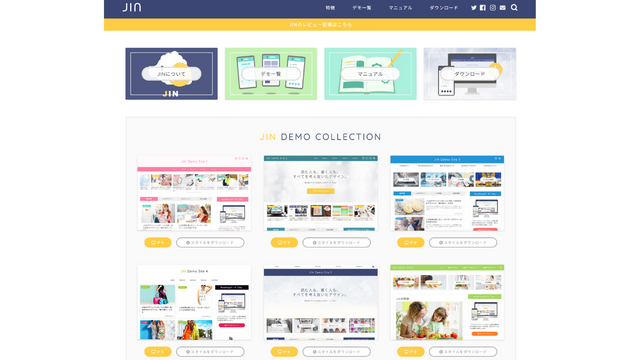
JINの公式デモサイトへアクセス
まずは、JINの公式デモサイトへアクセスしましょう。
JINの公式デモサイトには、「スタイル」と呼ばれるデザイン豊富なテンプレートが11種類用意されています。
これらのテンプレートは、全て無料!

画像:JIN公式サイトより
ダウンロードしたいスタイルを決める
気になったスタイルをクリックすると、詳細なデモサイトの中身を確認することができます。
ためしに、「JIN Demo Site 5」を、クリックしてみます。

クリックしたデモサイト内の各記事をクリックすれば、記事内の雰囲気やデザインを確認することも可能です。

ちなみに、私はこの「JIN Demo Site 5」をダウンロードしてサイトを作っていますが、
このデモサイトの見た目とは、また全然感じが違って見えるかと思います。
ゆくゆくは、サイトの全体的なカラーを変更したり、ヘッダー画像を設定するだけでも、
だいぶオリジナリティは出てきますし、スタイルは後から変更もできます。
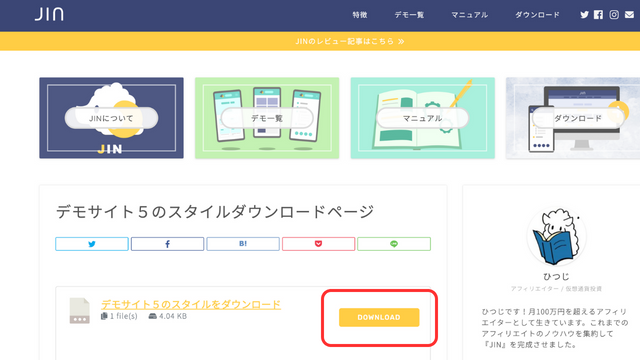
スタイルのダウンロード
気に入ったデモサイトを決めたら、最初にアクセスしたデモサイトの一覧ページに戻り、「スタイルをダウンロード」をクリックしましょう。

ダウンロードページへ飛ぶので、「DOWNLOAD」をクリック。

これで、お好みのスタイルのファイルダウンロードが完了しました!
選択したスタイルを WordPressにインストール
必要なプラグインのインストール
まずは、先ほど選択した「スタイル」を WordPressに取り込むための、プラグインをインストールしましょう。
プラグインの追加方法は、以下の記事で紹介しています。

なお、プラグイン名を検索する際は、
「Customizer Export/Import」と入力していただくと、該当のプラグインが表示されます(^^)

選択したスタイルをインポートする
プラグインのインストールが完了したら、
WordPressのダッシュボード(管理画面)にログインしましょう。
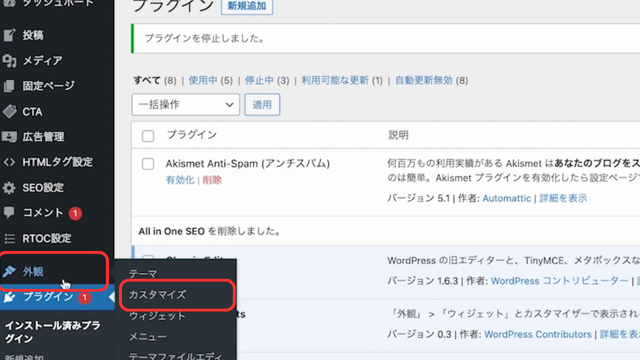
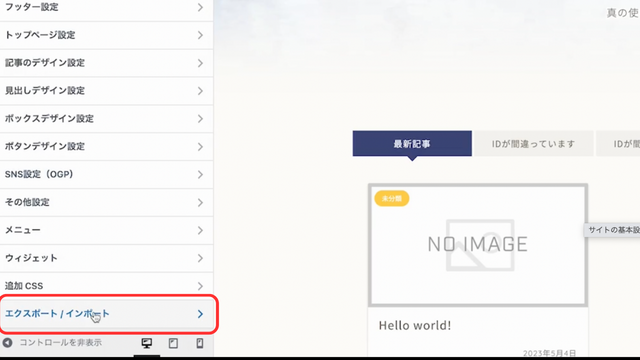
画面左側の管理メニューの中から、外観>カスタマイズをクリック。

画面が切り替わり、カスタマイズメニューが開きます。
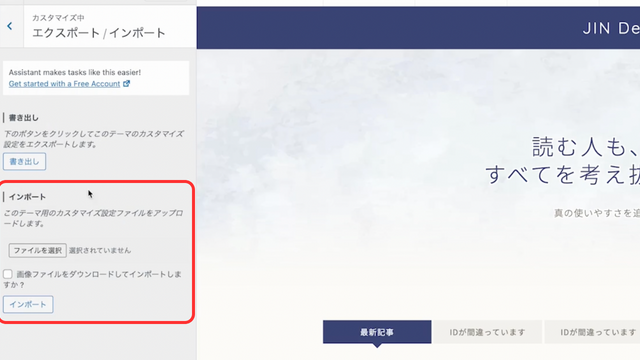
下の方にスクロールすると、「エクスポート/インポート」という項目が出てくるので、こちらをクリック。

インポートの項目内「ファイルを選択」をクリックし、
先ほどダウンロードした「jin-demo●.dat」のファイルをアップロードします。
選択できたら、インポートをクリックしましょう。

ご自身のブログへアクセスし、デザインが変更されていることを確認します。
ここまでで、正常にJINのスタイルがブログサイトに反映されました!!
まとめ

専門知識も要らず、クリックしていくだけで
サイトの見た目が一瞬で洗練されたものに変わるなんて、いい時代になりました(笑)
皆さんも、せっかく有料テーマを買ったのですから、こういった便利なツールはどんどん活用していきましょう!
最後までお読みいただきありがとうございました(^^)♪