こんんちは、YUKARIです!
- Googleアナリティクスのトラッキングコードって何?
- Googleアナリティクスの登録は済んだけど、どうやったら測定開始できるの?
WEBサイト運営を始めると、「アクセス解析」や「トラッキングコード」という言葉を目にする機会も増えるのではないでしょうか。
難しいイメージのあるこの言葉ですが、心配しなくて大丈夫。
今回はトラッキングコードについて、確認の仕方や設置方法まで、くわしく解説しています!
トラッキングコードの設置は、GA4(Googleアナリティクス4)を使うために必ず必要になりますので、本記事を読んで、さっそくアクセス解析をはじめてみましょう!
- トラッキングコードの確認方法
- トラッキングコードの設置方法
- トラッキングコードとは?
トラッキングコードとは?

トラッキングコードとは、Googleアナリティクスで測定を行うために用いる、WEBサイトに貼り付けるための専用の計測コードのことです。
Googleアナリティクスでは、トラッキングコードを自分のWEBサイトに埋め込むことによって、WEBページが読み込まれると同時に、
- ユーザーの流入元
- 検索キーワード
- 滞在時間
などを、計測できる仕組みになっているんですね。
本記事では、Googleアナリティクスの最新バージョンである「GA4(Googleアナリティクス4)」における、
トラッキングコートの確認の仕方と設置方法を、くわしく解説していきます!
トラッキングコードを確認する方法

ここからは、すでにGA4のアカウントを作成済みの方向けに。自分のトラッキングコードを確認する方法を説明します。
もしGA4(Googleアナリティクス4)のアカウントを持っていない方は、
以下を参考に設定を進めてくださいね(^^)
1.Googleアナリティクスにログイン
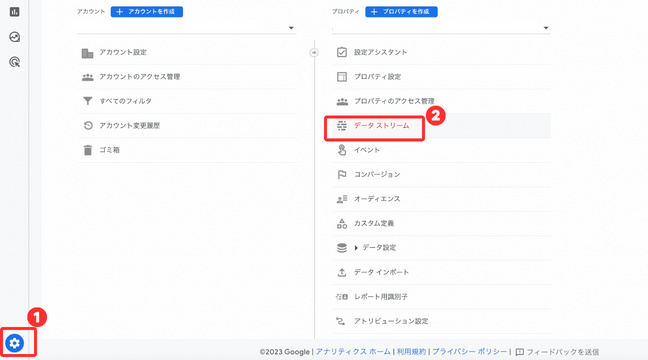
まずは、Googleアナリティクスの管理画面にログイン。
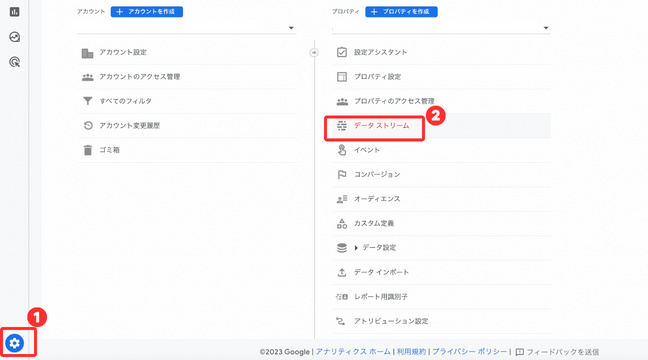
画面左下の歯車アイコン「管理」>プロパティ内の「データストリーム」 をクリックしましょう。

(もしプロパティを複数持っている場合は、プロパティ項目の右にあるプルダウンから、
目的のWEBサイトを選択してください。)
ストリーム一覧が表示されるので、トラッキングコードを発行したいサイトを選び、クリックしましょう。

画面が切り替わったら、下にスクロールすると「タグの実装手順を表示する」という項目があるので、こちらを選択。

2.トラッキングコードの確認
実装手順のページが表示されたら、右タブの「手動でインストールする」を選びます。
以下の大きな赤枠内に書かれたトラッキングコードをコピーしておきましょう。

以上で、トラッキングコードの確認は完了です!
トラッキングコードをWEBサイトに設置する方法

自分のサイトにトラッキングコードを設置するには、結論、サイトの全てのページの<head>内に
トラッキングコードを貼り付ける必要がああります。
初心者の方だと、何を言っているのかまったく意味が分からないですよね(笑)
簡単にいうと、WEBサイトの中の決められた場所に、トラッキングコードを設置しましょうね、というただそれだけです(^^)
そのやり方としてはいくつも方法がありますが、今回は代表的な2つの方法をご紹介します。
- WordPressで設定する方法
- HTMLファイルを直接編集する
【1】WordPressで設定する方法
企業・個人問わず圧倒的に利用者が多い、WordPressでトラッキングコードを設置する方法を説明します。
WordPressで設置する方法にはいくつかあるのですが、慣れていない方でも簡単にできる方法を紹介しますので、
ご自身に一番合うものを選択してやってみてくださいね。
1.超簡単!プラグイン「All in One SEO」のプラグインを使ったやり方
WordPressを使っている方の多くは、
SEO対策に便利な「All in One SEO」のプラグインをインストールされているのではないかと思います。
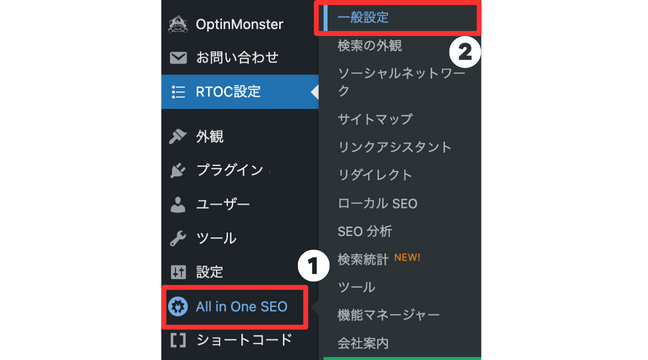
WordPressのダッシュボード(管理画面)から「All in One SEO」>「一般設定」をクリックしましょう。

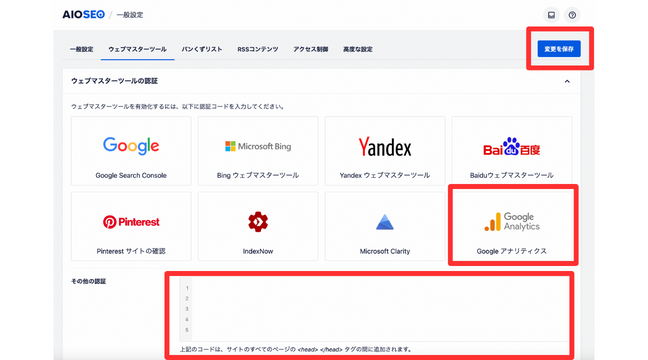
「Googleアナリティクス」の項目を選択してから、一番下の枠内に、先ほどコピーしておいたトラッキングコードを貼り付け。

右上にある「変更を保存」ボタンを忘れずにクリックして、設置完了です!
2.WordPressテーマのデフォルト機能を使ったやり方
WordPressを導入する際、WEBサイト全体のテンプレートである「テーマ」を購入している方も多いと思います。
購入したテーマにもよりますが、実はデフォルト機能として、簡単に「サイトへタグ設置できるツール」があらかじめ用意されていることも多いんですね。
今回は、私が使用している「JIN」を使った設置方法を説明しますが、
他のテーマでも大きくやり方は変わらないので、ぜひ参考にしてください。
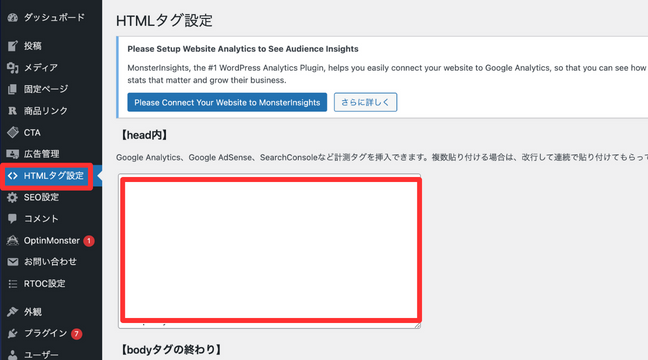
WordPressのダッシュボード(管理画面)から「HTMLタグ設定」をクリック。

【head内】に、先ほどコピーしたトラッキングコードを設置し、一番下の「変更を保存」を押せば設置完了です!
3.テーマエディターを編集するやり方(ちょっと上級)
WordPressのダッシュボード(管理画面)のメニューの中から、HTMLを直接編集するやり方です。
HTMLの知識が多少あり、すでにある程度WordPressをさわり慣れている方にオススメの方法です。
HTMLを直接編集する際には、事前に必ずバックアップを取っておき、確実に復元できるようにしておきましょう。
バックアップは、コード全体をコピーしておけば問題ありません。
万が一トラブルが起きてしまったら、コピーしておいたコードをペーストして、復元してください。
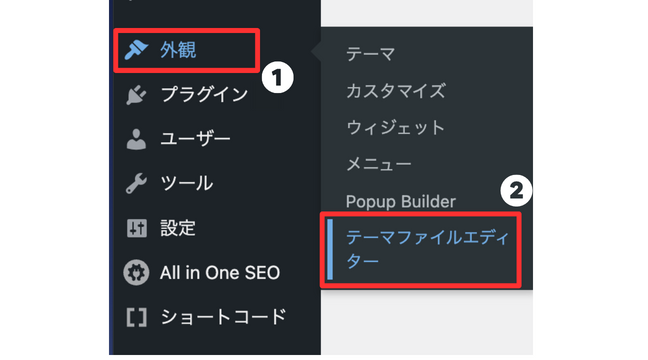
1.WordPressのダッシュボード(管理画面)から「外観」>「テーマエディター」をクリック。

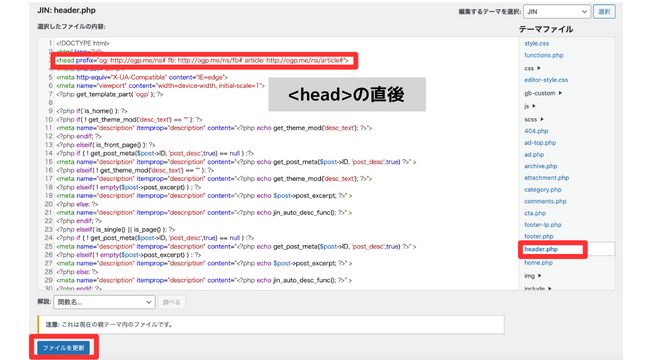
右側にテーマファイルが並んでいますので、この中から「テーマヘッダー(header.php)」をクリックしてください。
Macならcommand+Fボタン、WindowsはCtrl+Fボタンで</head>を検索すると、すぐに場所が見つかります。

テーマヘッダーのコードが表示されたら、この中の<head>タグの直後に、トラフィックコードを貼り付けましょう。
貼り付けできたら、「ファイルを更新」ボタンを押すのを忘れないでくださいね。
以上で、設置は完了です!
【2】HTMLファイルを更新する方法
アクセス解析したいページのHTMLファイルを開き、<head>内にトラッキングコードを貼りつけます。
<html>
<head>
※ここにトラッキングコードを貼り付ける※
(略)
</head>
<body>
(略)
</body>
Googleアナリティクス公式では、「<head>内の最初の要素として貼り付ける」ことを推奨しているため、<head>の開始タグ直後に貼り付けるのがおすすめです。
以前は</head>(終了タグ)直前での設置が推奨されていたものの、現在は変更されているため注意が必要です。
設置するときの注意点
トラッキングコードの設置は、一度きりでOKです。
プラグインを使用して設置したのに、テーマエディターも編集してまた埋め込んでしまう…なんてことをすると、
トラッキングコードが重複してしまい、正確なデータが取れなくなります。
ご注意ください!
トラッキングコードを正しく実装できたか確認する方法
最後に、トラッキングコードの設置が完了したら、実際にちゃんとデータを取得できているのかを確認しておきましょう。
トラッキングコードが正しく設置できているかは、Googleアナリティクス上で簡単に確認することができます!
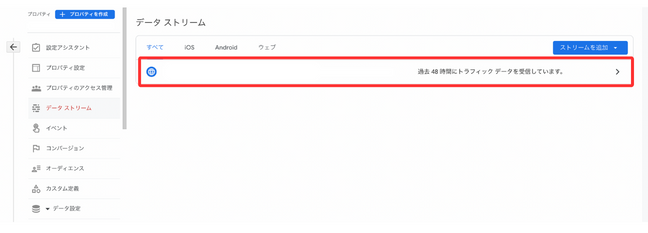
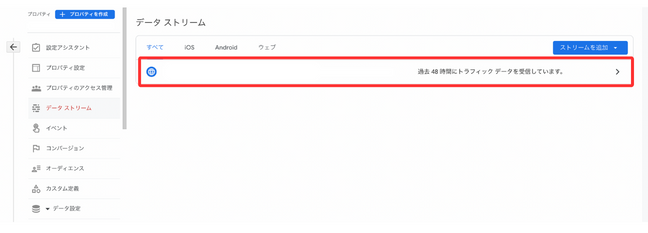
Googleアナリティクス管理画面の左下にある「管理」>プロパティ内の「データストリーム」をクリックします。

ステータスが「過去48時間にトラフィックデータを受信しています」と表示されれば、問題なくアクセス解析のデータが取得されています。

もし、ステータスに「過去48時間に受信したデータがありません」と表示された場合には、
いま一度トラッキングコードが正しく設置できているかをチェックすると良いでしょう。
まとめ|トラッキングコードを設置できたら、さっそく分析を始めよう

今回は、GA4(Googleアナリティクス4)のトラッキングコードの確認の仕方と、WEBサイトへの設置方法を解説しました。
慣れないとちょっと抵抗がある作業かもしれませんが、意外と難しくないのがお分かりいただけたかと思います。
これで、GA4で分析を始める準備も整いましたね(^O^)
以下の記事では、トラフィックコードが設置完了したら最初に済ませておくべき設定を4つにしぼって解説していますので、合わせてご確認ください。

最後までお読みいただきありがとうございました(^^)♪