こんにちは、YUKARIです!
皆さんはWebP(ウェッピー)って聞いたことはありますか?
WebPとは、「JPEG」や「PNG」に代わる、Googleが開発した次世代画像フォーマットのこと。
今後はWebPの導入が加速すると予想されているため、特にWEBサイトやブログ運営に携わる方には見逃せない画像フォーマットとなっています。
そこで今回は、WebPについての概要やメリット、デメリットなどを解説していきます!
- WebPとは何か
- WebPとほかの画像フォーマットとの違い
- WebPのメリット、デメリット
- WebPの変換方法
WebP(ウェッピー)とは?

Googleが推奨する次世代の画像フォーマット
WebP(ウェッピー)は、GoogleがWEBサイトの表示速度短縮を目的として開発した、次世代の画像フォーマットです。
拡張子は「.webp」で表記されます。
WebPは、画質を保ったまま画像を圧縮できるのが大きな特徴。
また、従来の「JPEG」や「PNG」などと比べて圧倒的に画像を軽量化することができ、
WEBページの読み込み速度改善につながるため、結果的にSEOの効果も期待できます。
以前は対応しているブラウザが限定されているのが最大のネックでしたが、
現在はほぼすべての主要ブラウザが対応したことにより、今後も普及率が高まるであろう注目の画像フォーマットです!
PageSpeed Insightsの数値を改善できる
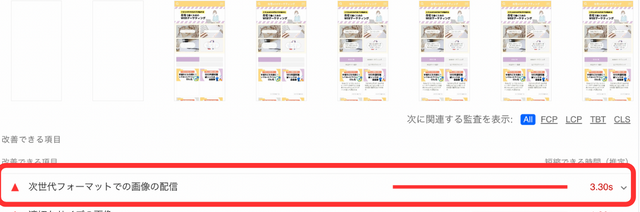
WebPを使用すると、Googleが提供するWebサイトの表示速度分析ツール「PageSpeed Insights」の数値改善ができます。
このツールを使ったことのある方の中には、表示速度改善に必要な修正項目の一番に
「次世代フォーマットでの画像の配信」を促されたことがある方もいるのではないでしょうか。

私がWebPに興味を持ったのも、「このままではアカン」とGoogle先生に言われたのがきっかけです(笑)
ここでいう次世代フォーマットは「WebP」のこと。
使用画像をWebPに変換することによって、この数値を改善することができますよ!
では、他の画像フォーマットと具体的に何が違うのか、見ていきましょう。
WebPとほかの画像フォーマットとの違いを解説!
WEB上で使用する画像フォーマットには、主に次の3種類があります。
- JPEG
- PNG
- GIF
それぞれ聞いたことはあっても、「違いがよく分からない…」という方もいるかもしれません。
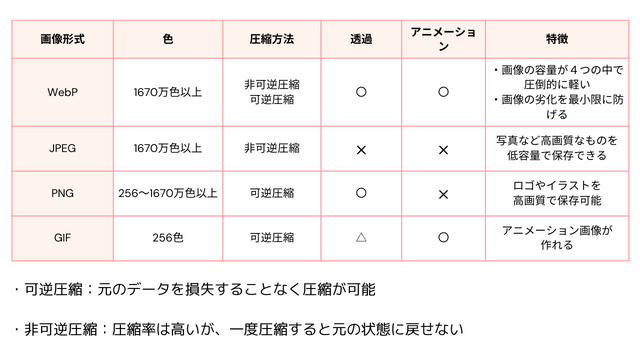
WebPとの違いや、それぞれの特徴について確認しておきましょう。

アニメーションは、「画像に動きや変化をつけたもの」のこと。
表を見ると分かるのは、
「webp」は背景が透き通る透過処理や、アニメーション画像にも対応できたりと、
それぞれの「おいしいとこ取り」をしたようなフォーマットだということ。
さらにwebp(ウェッピー)の特徴を知るために、JPEG・PNG・GIFそれぞれの違いを理解しておきましょう。
写真の保存に最適な「JPEG」
「JPEG」は、表現できるカラーバリエーションが1677万色と豊富で、データ量も軽いため、
デジカメやスマホなどの写真画像の保存に最適です。
ただし、「不可逆圧縮」のため、一度画質を落として保存してしまうと、二度と元のキレイな画質に戻すことができません。
さらに、画像に変更を入れて保存するたび、画質は悪くなります。
ですので、JPEGでの画像に手を加えるときは元画像を消さずに残しておくと良いでしょう。
また、データ量が軽い点はWebpと共通ですが、
JPEGはWebpで可能な画像の透過処理ができないため、複雑な画像編集には向いていません。
シンプルな写真の美しさが求められるSNSなど、単一で使用・保存する際におすすめのフォーマットといえます!
- 細かい色のニュアンスも綺麗に表現できるので写真向き
- データ容量が軽い
- 保存するほどに画質が劣化する
- 透過処理はできない
イラストやロゴに適した「PNG」
「PNG」は、画像の容量は大きめですが、色数が多く、透過処理も可能。
そのため、輪郭がはっきりとしたアイコンやイラスト、ロゴ画像など幅広く対応できるのが特徴です。
「可逆圧縮」なので、保存を繰り返しても画質は劣化しませんが、加工が多くなった分データ容量は重くなるため注意が必要です。
また、WebPはアニメーションも利用可能ですが、PNGは対応していません。
- 画質が劣化しない
- イラストやロゴ向き
- データ容量が重め
- 透過処理ができる
アニメーションが利用できる「GIF」
「GIF」は、動くアイコンやイラスト、ボタンなどのアニメーション画像が作成できるフォーマットです。
使える色が256色までと少ないため、なめらかな色合いの表現は難しいものの、
透過処理が可能なので、シンプルなアイコンやイラストを使った表現に向いています。
Webpもアニメーションには対応しているものの、アニメーションに関しては、まだまだ馴染みのある「GIF」が使用されることも多いです。
また、可逆圧縮方式なので、一度画質を落として保存しても元の画質に戻せます。
- アニメーション画像向き
- 対応できるカラーは256色までと少なめ
- データ容量が軽い
- 透過処理できる
では、それぞれの特徴が理解できたところで、あらためてWebpを使用するメリットを見ていきましょう。
WebPを使うメリット

データ容量が軽くなる!なのに画像もキレイ
WebPを使うと、画質を保ったまま画像を圧縮でき、データ容量を軽量化できます。
画像を圧縮しても、劣化を最小限に抑えてくれるので、
たとえばブログであれば記事のデザインへの影響を心配する必要もありません。
Googleの発表では、JPEGよりも25%〜34%、PNGよりも26%程度ファイルサイズを抑えることができると言われています。
ページの表示速度が速くなる
画像を軽量化できると、WEBページの読み込み速度も早くなります。
表示速度が速いほどユーザーにストレスを与えず、読みやすく使いやすい「ユーザビリティ」の向上にもつながります!
ページの離脱率を下げることにもなるので、良質なコンテンツであれば、サイト内を回遊してもらえる可能性も高まりますね(^^)
SEO対策につながる
WebPを使うことで、ページの読み込み速度改善につながり、
結果的に有益なWEBサイトであると評価されることで、SEOの効果も期待できます。
というのも、Googleが2021年6月から運用開始したSEOの評価基準「コアウェブバイタル」では、
サイトの表示スピードがSEO対策として有効であることが分かっているんですね。
表示速度の遅いサイトは検索順位が落ちる傾向にあるので、
これを改善したい場合には、Webpの使用をおすすめします!
WebPを使うデメリット

画像を変換する手間がかかる
画像を変換するのに手間がかかるのは、デメリットの一つと言えるでしょう。
JPEGなどの従来のフォーマットで使用されている画像をWebP形式に変換するには、
どうしてもツール等を使って処理する手間がかかります。
そのため、多少時間がかかってしまう可能性があることを理解しておきましょう。
対応する画像編集ソフトが限られている
もう一点デメリットとして挙げられるのが、
画像編集ソフトによっては、WebPに対応していないものもあるということです。
WebPは2010年に登場した画像フォーマットということもあり、まだ十分に変換ツールやサービスが用意されている状況とは言えません。
ただし、2022年2月にPhotoshopが発表した、プラグインなしでWebPに変換できる最新バージョンのように、
今後ますますWebPに対応した画像編集ソフトも増えてくるでしょう。
WebPに変換する方法3選
画像をWebpに変換できるサービスとして、以下3つを紹介します。
Squoosh(スク-シュ)を使う

Squoosh(スクーシュ)は、Googleが開発した無料の画像圧縮ツールです。
使い方はとっても簡単!
画面に表示された「Drop&Paste」の場所に、画像をドラッグ&ドロップするだけ。
画面右側にある編集メニュー「Compress」から「Webp」を選択し「Quality」のバーで画質を調節して行きましょう。
最後に右下のダウンロードボタンクリックすれば、完了です。
編集中は変換前と変換後の両方の画像が表示され、見比べながら画像調整を行えるのが非常に便利です。
サルワカ道具箱を使う

サルワカ道具箱は、サイト運営に必須の様々な便利ツールを無料提供しているサイトです。
先ほど紹介したSquoosh(スクーシュ)のように画質調整や圧縮率の変更など細かい条件指定はできませんが、
複数の画像を一括でWebPへ変換できるため、非常に使い勝手が良いです。
こちらも指定の場所に画像をドラッグ&ドロップし、表示されたダウンロードボタンを押すだけで完了します!
プラグイン「EWWW Image Optimizer」を使う

「EWWW Image Optimizer」は、画像を圧縮して表示速度を高速化できるWordPressのプラグインです。
インストールしておくだけで、新しい画像のアップロード時に自動でサイズを圧縮してくれるだけでなく、
すでにアップロード済みの画像も一括で圧縮してくれる優れモノ。
こちらをインストールして「WebP化」の設定を済ませておくと、以降は自動でアップロードした画像をWebPに変換してくれますよ!
サイトにアップするたびに変換ツールを使うのは大変という方は、こちらを参考にしてくださいね。

まとめ|WebPに変換してサイトの表示速度を向上させよう

従来の「JPEG」や「PNG」などと比べて圧倒的に画像を軽量化できる、次世代の画像フォーマット「WebP(ウェッピー)」について解説しました。
記事で紹介したとおり、画像の軽量化はWEBサイトの表示速度アップに直結します。
画像の読み込みが遅さが原因で、記事を見てもらえないのは悲しいですよね。
主要なブラウザではほぼ使用でき、ChromeやSafari、Firefoxなどももちろん対応しているので、画像の軽量化に悩んでいる方はぜひ役立てくださいね。
最後までお読みいただきありがとうございました(^^)♪