こんにちは、YUKARIです!
- 問い合わせページやプライバシーポリシーってどこに表示したらいいの?
- 固定ページと投稿の違いをおしえて
ブログ運営といえば、メインは日々のブログ記事更新ではありますが、
実は普段作成する記事以外に、作ることをおすすめするページがいくつかあります。
使い分けをうまくしていけるように、さっそく本記事で解説していきますね〜!
- 固定ページとは?
- ブログ運営に欠かせない固定ページ4つ
- WordPressでの固定ページの作り方
WordPressの固定ページとは?

WordPressでページを作成するには、「固定ページ」と「投稿」の2種類の方法があります。
固定ページとは、どのカテゴリーやタグにも属さない独立したページのこと。
「プライバシーポリシー」や「お問い合わせフォーム」など、ブログ運営する上で固定表示したい内容の作成に向いてます。
「投稿」との違いを知る
「固定ページ」と「投稿」ではどんな違いがあるのでしょうか?
表で確認してみましょう。
| 固定ページ | 投稿 | |
|---|---|---|
| 投稿一覧に表示 | × | 〇 |
| カテゴリー・タグと紐付け | × | 〇 |
| ページ同士の親子関係 | 〇 | × |
| ページごとのデザイン変更 | 〇 | × |
| 用途 | 問い合わせフォームなど | ブログ記事 |
なかでも「投稿」との大きな違いは以下の通りです。
- トップページに自動的に一覧表示されない
- カテゴリやタグと紐付けられない
「投稿」で作成した記事は、新着記事一覧として自動でトップページに表示されますが、「固定ページ」にはその機能がありません。
そのため、自分でトップメニューやフッターメニューに該当のリンクを紐付けし、作成した固定ページを表示させる作業が必要です。
また、「投稿」で作成した記事は「カテゴリ」や「タグ」をつけて管理でき、
関連ページ同士の紐付け可能ですが、
「固定ページ」では他のページとの紐付けはできない、独立したページとして存在します。
こういった特徴の違いから、通常の記事は「投稿」で作成し、
「プライバシーポリシー」や「お問い合わせフォーム」など、
固定表示が必要なページを作るときは「固定ページ」を利用する、というのが一般的な使い分けとなります。
ブログに必要な固定ページの使い方4つを紹介

ブログを円滑に運営をしていくために、作成しておきたい固定ページは4つあります。
設置しておくことで、ユーザーに信頼感を与えることもできるので、この機会に作成しておきましょう。
- プライバシーポリシー
- 免責事項 お問い合わせフォーム
- プロフィール
- サイトマップ
1.プライバシーポリシー・免責事項
個人のブログであっても、広告掲載やアフィリエイト、またアクセス解析などのツールを導入する場合には、
プライバシーポリシー・免責事項の設置がマストです。
- Googleアドセンス広告を掲載している
- アフィリエイトを利用している
- 問い合わせフォームを設置している
- Googleアナリティクスを利用している
- コメント機能を実装している
あなたがもし、お問い合わせフォームやコメント機能で個人情報を扱う場合には、
「個人情報をどのように利用するか」を必ず明記しなければなりません。
「Googleアドセンス」や「Googleアナリティクス」など各サービスによっては、プライバシーポリシーに必ずこの内容を記載するよう決められていたりします。
また、免責事項を設置しておくと、未然にトラブルやクレームを防ぐことにつながりますよ!
2.お問い合わせフォーム
お問い合わせフォームを設置する最大の理由は、ユーザーからの連絡先窓口を用意するため。
実際に問い合わせが来るケースとしては、おもに以下のシチュエーションが考えられます。
- 読者からの感想
- 内容についての意見
- 仕事の依頼
ブログ運営をしていく中で、さまざまな内容が届くことが考えられます。
私もブログを始めてからまだ3ヶ月経っていない状況ですが、実際に企業から営業も含めて連絡が来ることがありました。
なかには「お問い合わせフォーム」を設置していたおかげでトラブルを未然に防げることもあるでしょう。
お問い合わせフォームは、WordPressのプラグイン「Contact Form7」を使うと簡単に作成でき、
こちらのメールアドレスを公開しなくても連絡を受け取れますよ〜(^^)

3.プロフィール
プロフィールページをにブログに設置すると、あなたのストーリーに共感し、ファンになってくれる人が現れます。
リピーターが増えることで、アクセスや収益を増やすことにも役立つでしょう。
たとえば、次のような項目を意識して書くと、あなた自身の魅力を読者にわかりやすく伝えられます。
- 人生のストーリーの中で得た価値観
- その価値観や、どんな経験をきっかけにブログ立ち上げたのか
- ブログを読むメリット
- だれに向けたブログなのか?
- 何のために情報を発信するのか?
- 実績・成果
実績・成果も大事ではありますが、
「自分が人生でどんな経験をし、そこから何を感じ、どういう人の役に立ちたくて発信をするにいたったか」
といった想いの部分を言語化できると、読者の心をつかむことができますよ。

4.サイトマップ
WordPressのサイトマップは2種類あります。
- XMLサイトマップ(Googleの検索エンジン向け)
- HTMLサイトマップ(読者向け)
2種類のサイトマップのうち、固定ページに掲載するのは、読者向けの「HTMLサイトマップ」。
HTMLサイトマップとは、WEBサイト全体の記事を一覧にまとめた案内図のようなものです。
WordPressでHTMLサイトマップを簡単に作れるプラグインには、以下のようなものがあります。
- Simple Sitemap
- WP Sitemap Page
- PS Auto Sitemap
サイトマップを設置することで、読者はたくさんの記事の中から目的の記事を確認しやすくなり、ページの離脱防止にもつながります。
ある程度記事が増えてきたら、サイトマップを作成するとよいでしょう。
WordPressでの固定ページの作り方5ステップ

ではさっそく、固定ページを作ってみましょう。
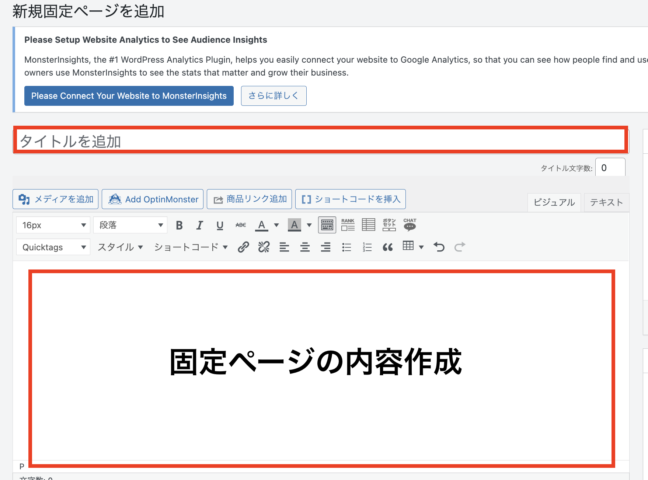
1.固定ページの作成
まずはWordPressの管理画面メニューから「固定ページ>新規追加」を選択。
固定ページ作成が面が表示されますので、ブログ記事と同じ方法でページを作成します。

2.タイトルを入力
「プロフィール」や「プライバシーポリシー」などタイトルを入力します。
3.パーマリンク設定
つづいて、パーマリンク(URL)を設定します。
パーマリンクを設定するときは「profile」や「privacy-policy」など、本文の内容を端的に表す英単語で入力しましょう。
4.アイキャッチ挿入
アイキャッチ画像は必須ではありませんが、表示された際にユーザーの目を引くためにも設定しておくことをオススメします。
5.公開する
プレビューで内容を確認後、公開ボタンをクリックします。
管理画面のメニューから「固定ページ>固定ページ一覧」画面で、作成したページタイトルが表示されていれば完了です!
トップページに固定ページを表示させる方法
WordPressの固定ページは、通常の投稿ページと違い単独で存在するページのため、表示する設定をしなけれどこにも表示されません。
そのため、トップページに「ヘッダーメニュ」や「フッターメニュー」を作成して設置します。
ここでは、ユーザーの目に止まりやすい「ヘッダーメニュー」に設置する方法を解説します。
外観→メニューを開く
WordPress管理画面のサイドメニューから「外観>メニュー」へと進みます。
ヘッダーメニューの作成
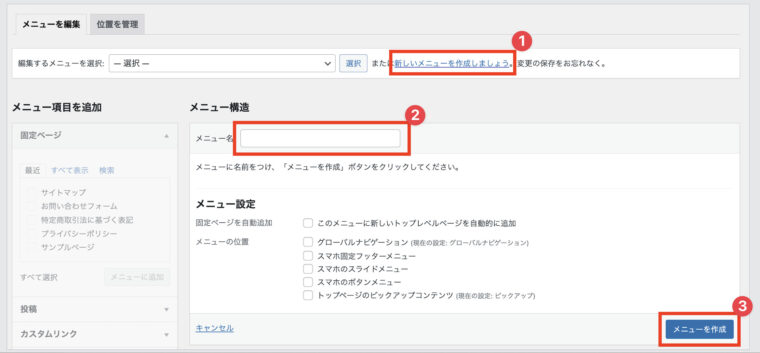
画面上にある「新しいメニューを作成しましょう。」をクリック。

「メニュー名」に「ヘッダーメニュー」と入力し、画面右下の「メニューを作成」ボタンを押すと、新しいメニューが出来上がります。
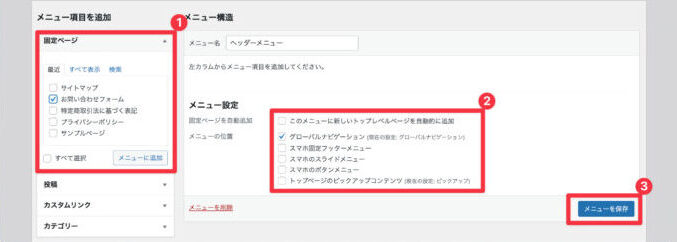
固定ページをヘッダーメニューに追加する
左側の「固定ページ」の中に、作成したページが表示されるので、チェックを入れて「メニューに追加」を押しましょう。

ここまでできたら、固定ページ用に作成したページがトップページのメニューバーに表示されているはずです。
正しく反映されているか、確認しましょう。
フッターメニューやその他メニューを作成したい場合も、この手順でやればスムーズに設定可能です。
まとめ

今回は、WordPressの「固定ページ」について解説しました。
【固定ページとは】
普段ブログを作成する際の「投稿」で作成した記事ページとは異なり、他の記事から独立したページ
【固定ページの使い方】
メインコンテンツとは違った役割を担う
- 「プライバシーポリシー」
- 「お問い合わせフォーム」
- 「プロフィール」
- 「サイトマップ」
などの作成に利用されるのが一般的
こういったページを設置しておくことで、ユーザーに信頼感を与えることもできます。
ぜひこの機会に作成しておきましょう。
最後までお読みいただきありがとうございました(^^)♪