こんにちは、YUKARIです!
- Googleアナリティクス4ってなにができるの?
- 使うメリットは?
- 設定が難しそうで不安
WEBサイトのアクセス解析が手軽にできるGA4(Googleアナリティクス4)。
使った方が良さそうなのは分かっているけど、設定が面倒に思えたり、
つい後回しにしてしまったりして、なかなか導入できていない方も多いのではないでしょうか?
これまで多くのサイトで利用されていた旧バージョンの「UA(ユニバーサルアナリティクス)」が2023年7月1日で計測サービスを終了したため、
今後も継続してWEBサイトのアクセス解析をするには、GA4(Googleアナリティクス4)の導入が必須です。
本記事では、GA4を導入したいけど「自分にできるか不安」という方向けに、
設定手順や最初にやっておくべき設定について、やさしく解説していきます!
画像もたくさん使ってわかりやすく説明していますので、ぜひ参考にしてくださいね。
- Googleアナリティクス4(GA4)でできること
- 旧バージョンのユニバーサルアナリティクス(UA)との違い
- GA4の設定手順
- 初心者が最初に設定すべき4つの機能
GA4(Googleアナリティクス4)とは

WEBサイト運営に必須のアクセス解析ツール
GA4(Googleアナリティクス4)とは、Googleが提供する無料のアクセス解析ツールです。
WEBサイトに訪れたユーザーの属性や行動を細かく分析でき、
かつGoogleさえあれば誰でも無料で利用できるため、企業・個人問わず広く活用されています。
旧バージョンのUA(ユニバーサルアナリティクス)との違い
GA4は、元々GA3とも呼ばれるUA(ユニバーサル アナリティクス)の次世代版として、2020年10月にGoogleからリリースされました。
後ほど、くわしく解説しますが、GA4とUAの最大の違いは、ユーザーを中心とした計測ができるようになった点です。
そもそも従来のUAでは、スマホやPCなどデバイスごとにユーザーを判別していました。
そのため、同一のユーザーがスマホとPCから同じWEBサイトを閲覧しても、別のユーザーとして判断されてしまう可能性があり、
ユーザー行動を正確に把握するための妨げとなっていたのです。
今や一人のユーザーがデバイスを複数台持つことは当たり前になりましたが、こうした人々のライフスタイルを反映できていなかったんですね。
一方でGA4では、「スマホ→PC→商品購入」といった複数のデバイスをまたいだ行動であっても、同一ユーザーとして判断できるようになりました。
WEBサイト内での「ユーザーの行動の質」を、従来よりも深く、詳細に計測できるようになったのが、GA4の大きな特徴と言えるでしょう。
GA4でできること

GA4を導入することで、これまでにはできなかった以下3つのことが可能になりました。
- Webサイトとアプリをまたいだ分析ができる
- AIを使った高度な分析ができる
- 自動収集できるデータが豊富
1.Webサイトとアプリをまたいだ分析ができる
先ほど、GA4では複数のデバイス間での横断分析が出来るようになったとお伝えしましたが、
実はWEBだけでなく、アプリをまたいだユーザーの測定も分析可能になりました。
いわゆる「クロスデバイス」、「クロスプラットフォーム」を実現しており、
ユーザーがどんなデバイスやプラットフォーム(WEB・アプリ)を利用したに関わらず、どのように行動したのかを知ることができます。
これまでのデバイスやプラットフォームごとの断片的な測定ではなく、
現代のユーザーのWEB環境に合わせた測定ができるGA4は、アクセス解析においても新しい概念と言えます(^^)
2.AIを使った高度な分析ができる
GA4では、AI(機械学習)を導入していることから、ユーザーの過去の行動データから未来の行動を予測することができます。
使用可能な予測機能は、以下の2点です。
- 購入の可能性
- 離脱の可能性
具体的には、サイトに訪問したユーザーの中から、
「今後7日以内に商品の購入に踏み切るであろうユーザー」や、
「今後7日以内にサイトへアクセスしなくなるであろうユーザー」
といったことを、Googleのビッグデータから予測して教えてくれます。
これらの行動予測を踏まえて、今後購入に至る可能性が高いユーザーにGoogle 広告でアプローチしたり、
WEBサイトやアプリへの再訪問を促したりするなど、マーケティングの戦略として活用することが可能になります。
3.自動収集できるデータが豊富
GA4では、複雑な設定がいらずで、下記のようなデータを自動で取得できるようになりました。
- 初回訪問の数
- 訪問回数
- 各ページの最下部までスクロールされた数
- サイト内のYoutube動画の再生回数
- 外部サイトへのリンクをクリックした数
- サイト内検索(人気の検索用語などが知れる)
- ファイルのダウンロード数
自動で取得できる全てのデータを知りたい方は、GA4のヘルプで確認してみてください。
自動収集イベントについてのヘルプ
GA4では、このようにユーザーのサイト内での行動をより詳細に把握することができるようになりました。
GA4の導入方法は2パターンある

ここからは、GA4を導入する方法について解説していきます。
GA4の導入方法は以下の2パターンあります。
- 【導入方法1】UA(ユニバーサルアナリティクス)からの移行の場合
- 【導入方法2】新規で導入する場合
本記事では、どちらも解説していきます!
【導入方法1】UA(ユニバーサルアナリティクス)からの移行の場合
すでにUAを導入しているという方向けに、GA4に移行するための手順をご説明します。
ちなみに、GA4へ移行する際「今まで蓄積してきたデータは消えてしまうの?」と不安に思う方がいるかもしれませんが、心配ありません!
データの移行はできませんが、GA4と並行して使うことができますので、安心して設定を進めてくださいね(^^)
STEP1.GA4のプロパティを作成
まずは、すでにお持ちのGoogleアナリティクスの管理画面を開きましょう。
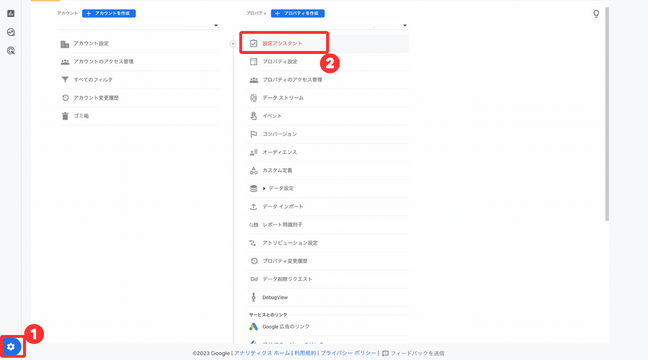
次に「管理」>「プロパティ」へと進み、「GA4設定アシスタント」をクリックします。

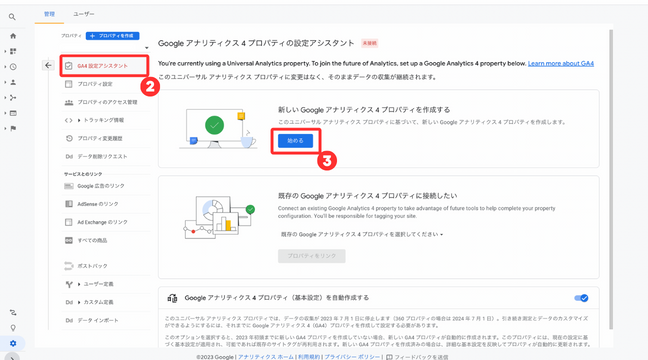
画面が切り替わったら「始める」をクリック。 
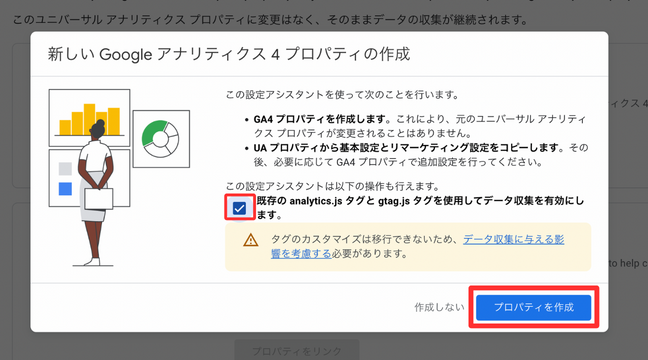
すると、「新しい Googleアナリティクス4 プロパティの作成」というポップアップが表示されますので、内容を確認したらチェックを入れ、「プロパティを作成」ボタンを押しましょう。

以上で、Googleアナリティクス4のプロパティが作成されました。
STEP2:トラッキングコードの設置
くわしい手順は以下の記事で解説していますので、ぜひ参考にしてください。

【導入方法2】新規で導入する場合
まだUA(ユニバーサルアナリティクス)を使ったことがなく、新規で導入する場合について解説します。
STEP1:Googleアナリティクス4のアカウント作成
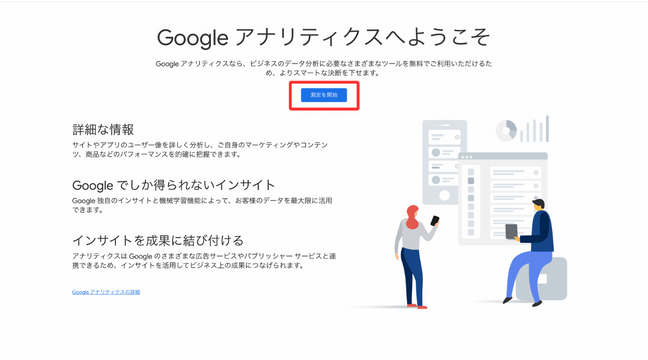
まずは、Google アナリティクス4にログインし「測定を開始」をクリック。

GA4のアカウント作成画面に切り替わるので、まずは「アカウント名」を入力します。

測定対象となるWEBサイトを運営する会社名や、プロジェクト名など、自分が分かりやすいものを入力しましょう。
その下にある「アカウントのデータ共有設定」では、Googleにデータを共有するかどうかの設定をします。

一般公開されることはありませんが、機密情報を扱う場合は、チェックを外しておくと良いでしょう。
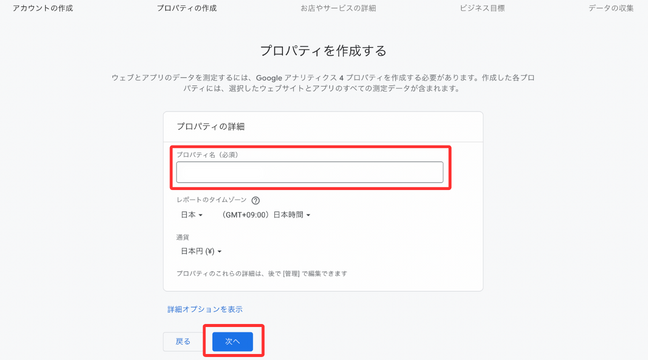
STEP2:プロパティの設定
つづいて、「プロパティの設定」画面が表示されます。「プロパティ」とは、測定対象のWEBサイトのこと。

ここで設定する3項目は、次のようにしておきましょう。
- プロパティ名▶︎測定対象のWEBサイト名
- レポートのタイムゾーン▶︎日本
- 通貨▶︎日本円(JPY ¥)
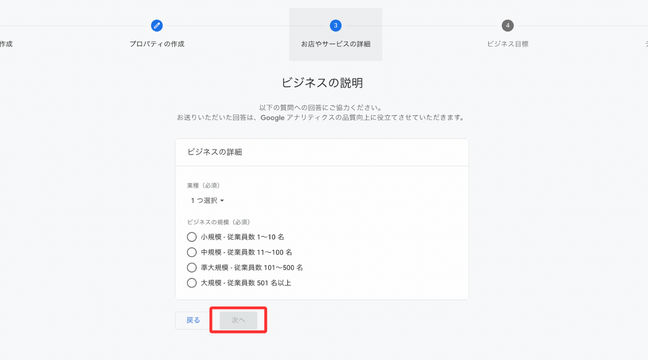
STEP3:お店やサービスの詳細
プロパティが作成できたら、「ビジネスの業種」と「ビジネスの規模」を選択し、次へをクリック。

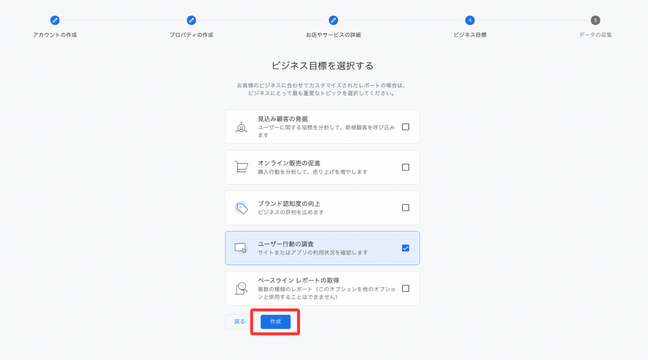
STEP4:ビジネス目標の選択
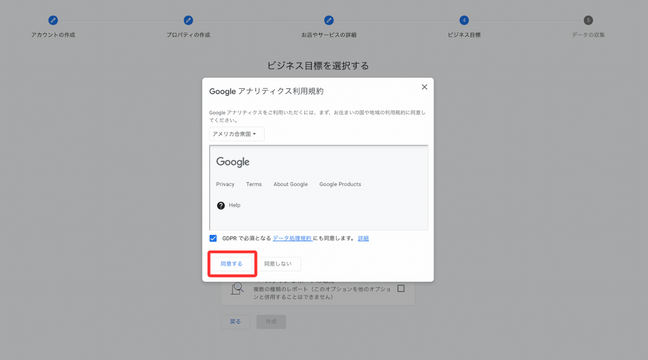
次に、ビジネスの目標の項目一覧の中から、ご自分に合うものを選択して作成ボタンを押しましょう。

すると、「Googleアナリティクス利用規約」の画面が表示されますので、確認できたら「同意する」をクリックしましょう。

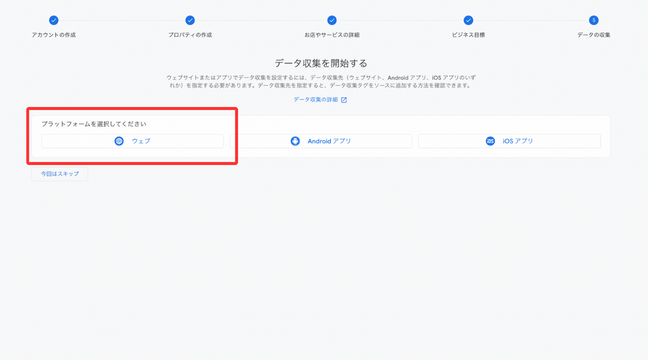
STEP5:データ収集の開始
利用規約に同意すると、「プラットフォーム」を選択する画面が表示されます。
今回はWEBサイトを分析するので、「ウェブ」を選択します。
他にはAndroidアプリと、iOSアプリを選ぶことができます。

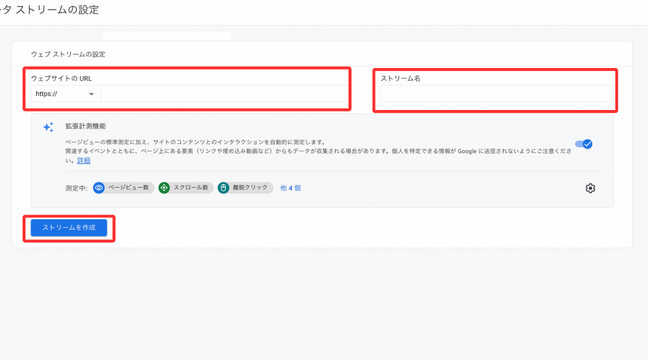
ウェブストリームの設定画面に切り替わりますので、
- ウェブサイトのURL
- ストリーム名(WEBサイトの名前)
を入力し、「ストリームを作成」をクリックするとプロパティの作成が完了します。

STEP6:トラッキングコードの設置
プロパティの設定が完了したら、最後にトラッキングコードをWEBサイトに設置します。
トラッキングコードとは、GA4が発行する計測タグのこと。
このタグをWEBサイトに設置することで、WEBサイトに訪問したユーザーのデータを正しく計測できるようになります。
トラッキングコードの設定には、以下の2種類の方法があります。
- WordPressを使って手軽に設定する方法
- HTMLファイルを更新する方法
くわしい手順は以下の記事で解説していますので、ぜひ参考にしてください。

すぐにできる!最初に設定すべき4つのこと
最後に、GA4の導入が完了したら最初にやっておくべき設定を4つご紹介します。
設定は全然難しくないのと、後回しにすると面倒くさいので、頑張って一気にやっておきましょう(^^)笑
- イベントデータ保持期間14ヶ月へ変更
- Googleシグナルの変更
- コンバージョン設定
- 自分や関係者のIPアドレスを除外
1.イベントデータ保持期間を14ヶ月へ変更
イベントデータの保持期間は、初期設定のままだと2カ月と短いため、14ヶ月への変更がおすすめです。
イベントデータとは…「ユーザーの行動をデータ化」したもの。 たとえば、「ページをスクロールした」「商品をカートに入れた」「動画を視聴した」など。GA4では、ユーザーの行動すべてがイベントとして計測されます。
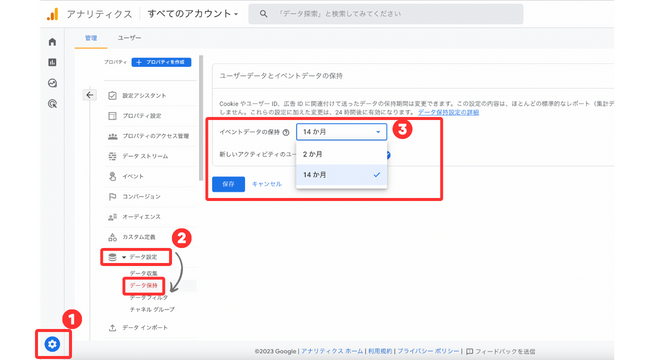
変更するには、
画面左下の歯車アイコン「管理」>プロパティの「データ設定」>「データ保持」をクリックして、「イベントデータの保持」のプルダウンから変更しましょう。

2.Googleシグナルの変更(同一ユーザーの計測に便利)
Googleシグナルをオンにすると、同一ユーザーが異なるブラウザやデバイスからWEBサイトにアクセスしても、同じユーザーとして計測することができます。
デフォルトでは設定がオフになっていますが、より正確にユーザー分析を行うため、ぜひ設定しておきましょう。
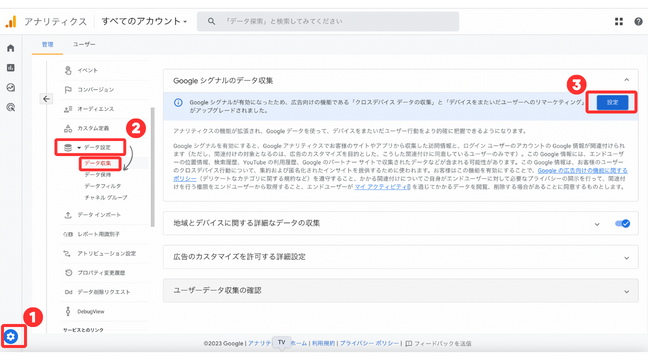
まず、画面左下の歯車アイコン「管理」>「データ設定」>「データ収集」をクリック。
「Googleシグナルのデータ収集」という画面が右側に表示されたら、「設定」ボタンを押しましょう。

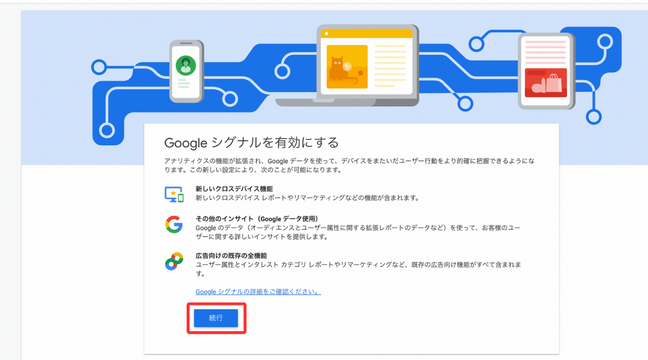
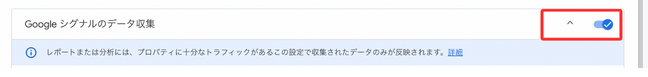
画面が切り替わるので「続行」ボタンを押したあと、さらに「有効にする」をクリック。

以下のように、「Googleシグナルのデータ収集」のバー表示がONになっていれば、設定は無事完了です!

3.コンバージョン設定(ちょっと上級編)
資料請求や購入完了、お問い合わせ受付など、サイトでお客さまに実現して欲しいことがすでに決まっている場合は、目標管理のために「コンバージョン設定(目標設定)」を行いましょう。
ない場合は、GA4の導入段階で無理に設定しなくて大丈夫です。
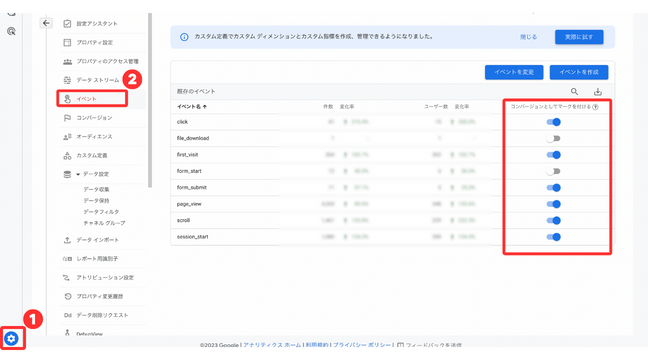
設定する際には、画面左下の歯車アイコン「管理」>「イベント」から、一覧ページの右側にある、「コンバージョンとしてマークを付ける」のトグルをオンにします。

「既存のイベント」一覧に、ご自身が目標として設定したいイベントがない場合は、右上の「イベントを作成」ボタンから設定することができます!
設定を完了した時点からの集計開始となりますので、目標が明確であれば、なるべく早く設定するといいですね(^^)
4.自分や関係者のIPアドレスを除外
サイトの運営者や関係者のアクセスが含まれていると、
ユーザーの正確な数値を分析することができないため、指定のIPアドレスを除外しておきましょう。
簡単に設定できますので、以下の記事を参考にしてみてくださいね。

まとめ|WEBサイトの分析にはGA4を活用しよう

今回はGA4(Googleアナリティクス4)の導入手順と最初にやるべき設定を解説しました。
従来のUA(ユニバーサルアナリティクス)から進化した、GA4の大きな特徴として、以下の3点が挙げられます。
- 複数のデバイスをまたいだ行動であっても、同一ユーザーとして判断できるようになった
- WEBサイトとアプリをまたいだ分析も可能
- ユーザーの過去の行動データから未来の行動を予測するAIを活用できる
WEBサイト内での「ユーザーの行動の質」を、従来よりも詳細に計測できるようになったのが、
私たちがユーザーを深く知る上での大きなメリットです。
最初は少し設定が面倒に感じるかもしれませんが、この機会をきっかけに
ぜひGA4を設定して、未来のために今からコツコツデータを蓄積しておきましょう。
最後までお読みいただきありがとうございました(^^)♪