こんにちは、YUKARIです!
今回は、記事内の見出しから目次を自動で作成してくれるプラグイン、「Rich Table of Contents」の設定方法と使い方を解説します。
ブログ記事に目次は必須。
なぜなら、読者に記事内容を分かりやすく伝えたり、読みたい箇所へ簡単に飛んでもらうことでき、読者の利便性が高まるからです。
ちなみに目次とは、この文章のすぐ下にある表のことを指します↓
Rich Table of Contentsとは?

冒頭でもお伝えしましたが、Rich Table of Contentsは、記事内の見出しから目次を自動で作成してくれる便利なプラグイン。
WordPressの初期装備では、「目次生成機能」が付いていないため、自分でプラグインを導入して、目次を表示させる必要があるんですね。
目次があることによる最大のメリットは、
設定自体は何も難しいことはなく、本当にあっという間に終わります(笑)
Rich Table of Contentsの導入方法
まだ、Rich Table of Contentsのプラグインをインストールが済んでいない方は、ここからやっていきましょう!
すでにインストール済みの方は、こちらを読み飛ばして、「設定方法」にお進みください(^O^)
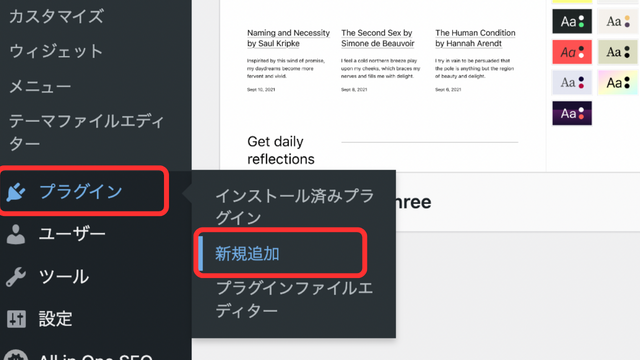
プラグインの新規追加
WordPressの管理画面にログイン後、管理画面メニューから「プラグイン>新規追加」をクリック。

プラグインを新規追加できるメニューが開くので、
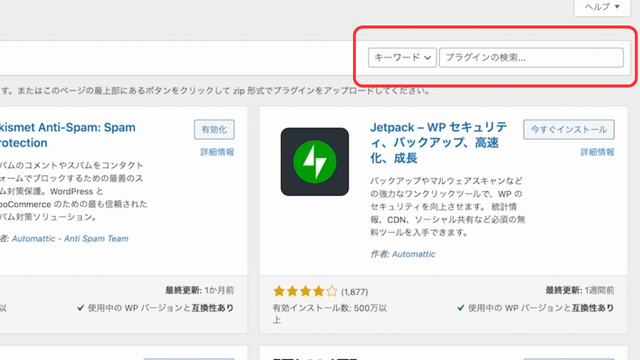
右上のキーワード検索に「RTOC」または「Rich Table of Contents」と入力。

プラグインのインストール
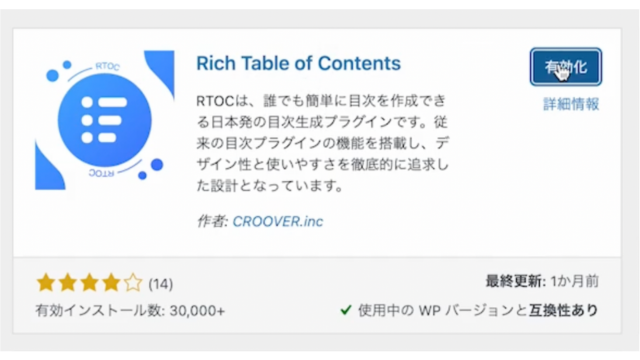
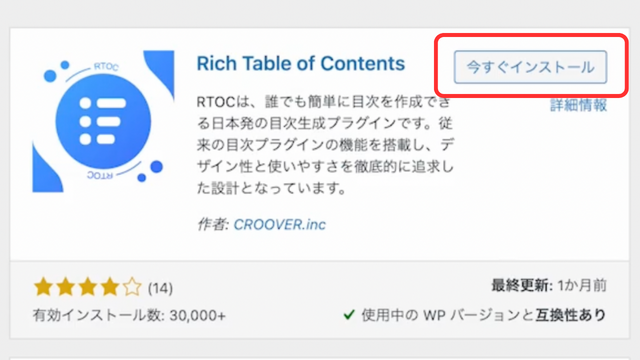
すると該当のプラグインがヒットしますので、
「今すぐインストール」ボタンをクリックし、数秒経つと「有効化」ボタンに切り替わるので、こちらをクリック。

Rich Table of Contentsの設定方法
つづいて、「Rich Table of Contents」の設定方法を解説します。
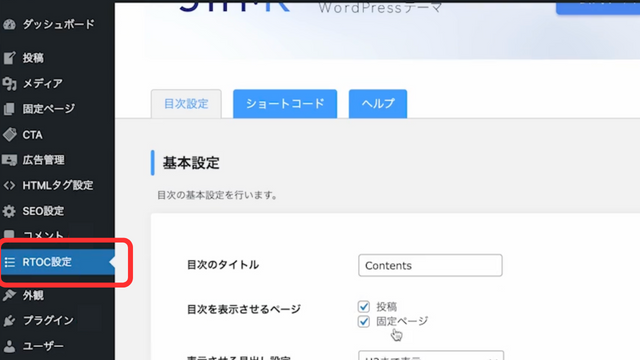
WordPressの管理画面から、「RTOC設定」をクリック。

目次設定タブから、下記の3項目を設定していきます!
- 基本設定
- デザイン設定
- プリセットカラー設定
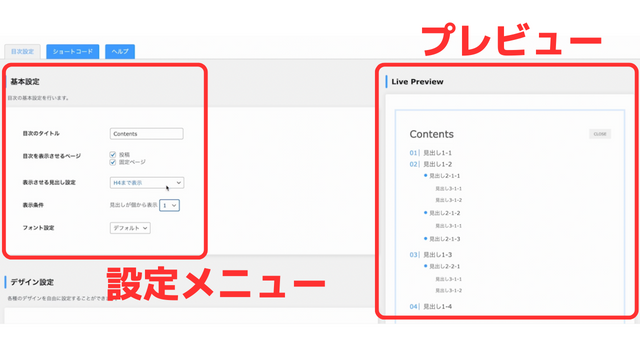
目次設定タブの画面の見方ですが、下の画像のように、
左側に設定メニュー/右側にプレビュー表示となっています。
右側のプレビューは、下にスクロールしてもついてきますので、
設定を編集してどう変わるのか確認しながら、進めてみてください。

①基本設定
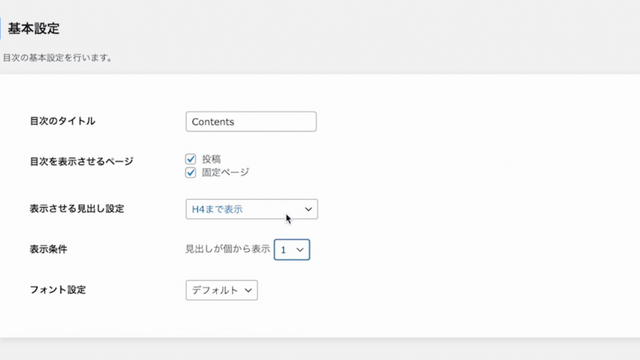
まず、基本設定を変更します。

目次のタイトル
目次のタイトルは、初期設定だと「Contents」になっていますが、お好みで、「メニュー」や「目次」に変更しても良いでしょう。
目次を表示させるページ
投稿と固定ページ、どちらにもチェックを入れたままでOK。
表示させる見出し設定
見出し(H2・3・4)をどこまで表示させるかを選べます。見出し3(H3)か見出し4(H4)まで表示させるのがおすすめです。
フォント設定
こちらはデフォルトのままで良いでしょう。私も特に変更していません。
②デザイン設定
次は、デザイン設定を変更していきます。

今回は、分かりやすよう、私の現在の設定を例に挙げながら解説していきますが、
皆さんの方で実際に設定を触ってみながら、好みや見やすさでしっくりくるものを選んでいただくのがオススメです!!
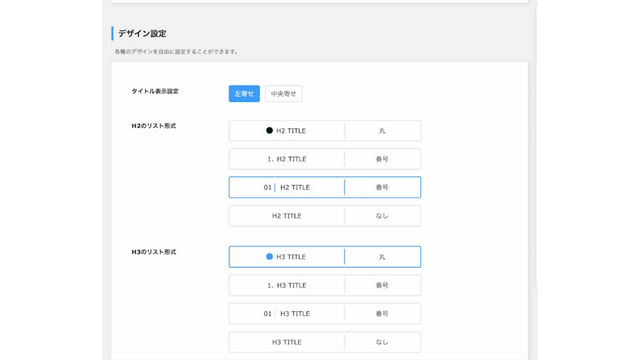
タイトル表示設定
左寄せ
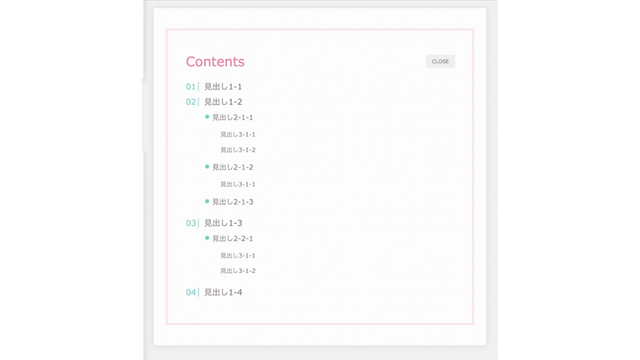
H2のリスト形式
「01|H2 TITLE|番号」
H3のリスト形式
「H3 TITLE|丸」
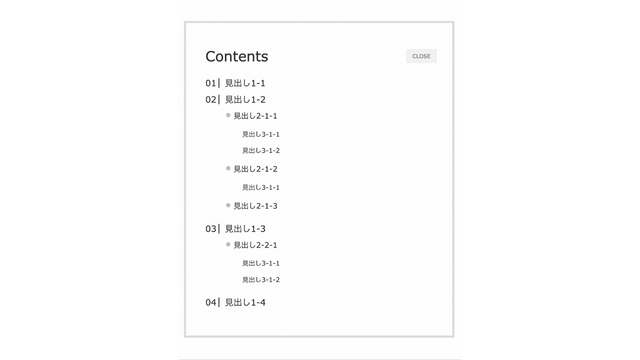
プレビューで見るとこんな感じ↓

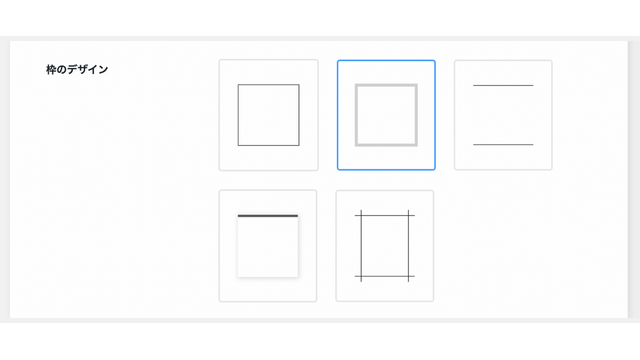
枠のデザイン
上段の左から二番目を選んでみます。

プレビューで見るとこんな感じ↓

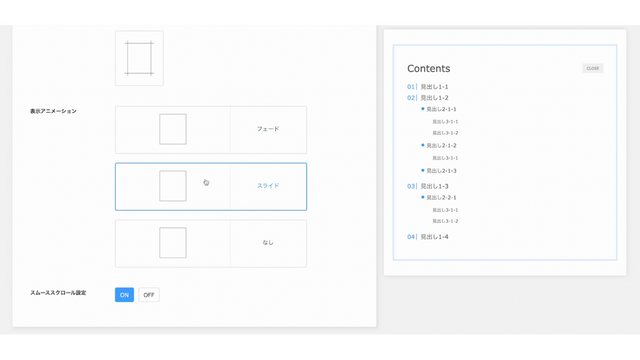
表示アニメーション
目次の表示アニメーションに関してはプレビューで見ることができないのですが、
「フェード」は目次が徐々に出てくる、「スライド」はシュッと出てくる、というイメージです(笑)
私は「スライド」で設定しています。

スムーズスクロール設定
「ON」にすると、目次から見出しへの移動が、スクロールしたようにスムーズに動きます。
私は、デフォルトのONのままにしています。
③プリセットカラー設定
最後に、7種類の中からプリセットカラーを設定します。

たとえばフェミニンにすると、こんな感じ↓

この後に上級者向けのカラー設定や応用設定もありますが、
初心者の方は混乱してしまうかもしれないので、特に設定しなくても問題はありません。
まとめ|Rich Table of Contentsは目次作りに最適!

ここまで設定できていれば、あとは放っておいても目次を自動で生成してくれるので、
私たちは安心して記事作成に集中できますね♪笑
はじめにもお伝えしましたが、目次があるのとないのとでは、記事の見やすさが格段に違ってきます。
これからも便利なプラグインやツールをうまく活用して、読者ファーストなブログを作っていきましょう!
最後までお読みいただきありがとうございました(^^)♪