こんにちは、YUKARIです!
- お問い合わせフォーム作るのってなんか面倒くさそうだなぁ…
- でも一応あったほうがいいんだよね…?
- とりあえず困らないから後回しでいっか!
って思いますよね(笑)私は思ってました。
ただ、結論、読者さんからのメッセージや何か大事な連絡など、
いつ何があるか分からないので窓口は作っておいた方がいいのと、
今回ご紹介するプラグインを使えば、
ものの5分もあればあっさり設置できると思うので、この機会にぜひ作っておきましょう!
「Contact form7」を使ったお問い合わせフォームの作り方
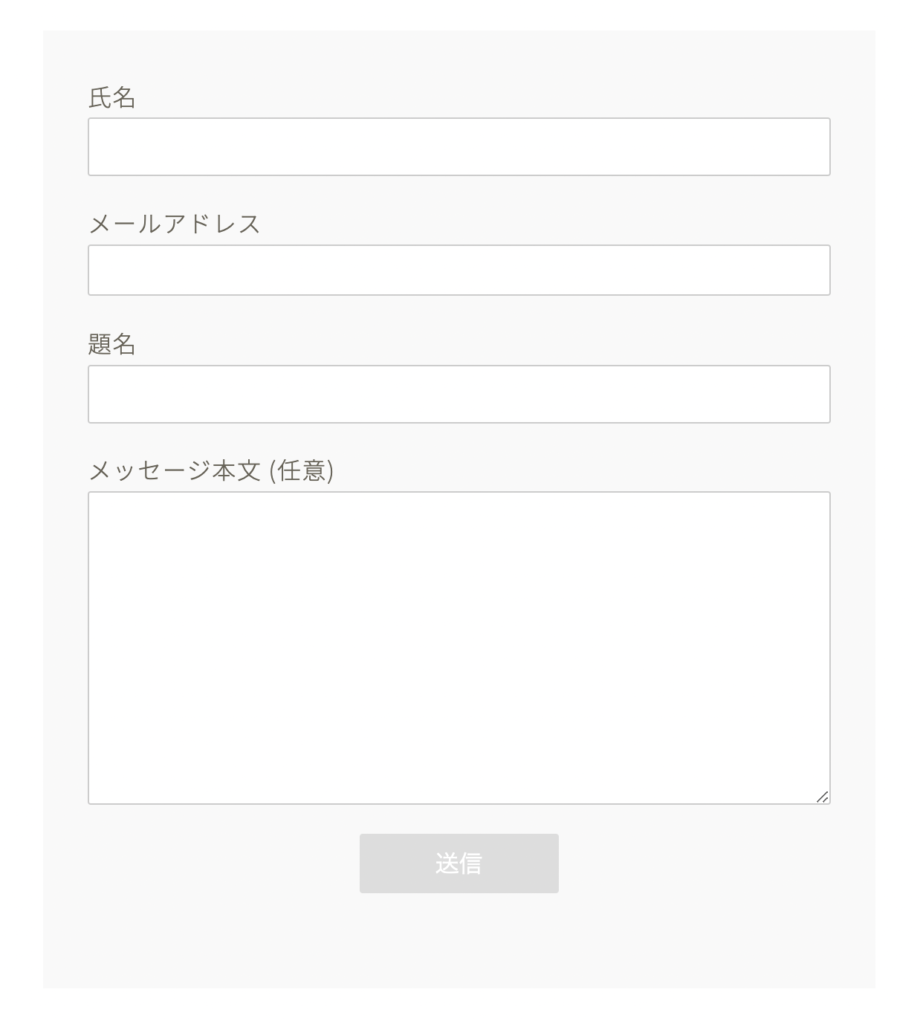
今回は見た目がすっきりシンプルな、こんな感じのお問い合わせフォームを作っていきますよ〜!

順番に丁寧に解説していきます。
WordPressのプラグインを新規追加
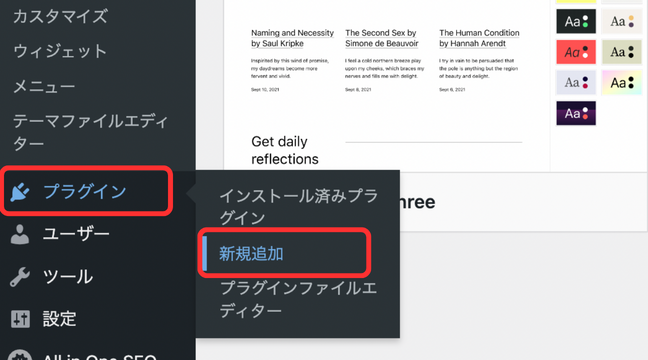
WordPressの管理画面にログイン後、管理画面メニューから「プラグイン>新規追加」をクリック。

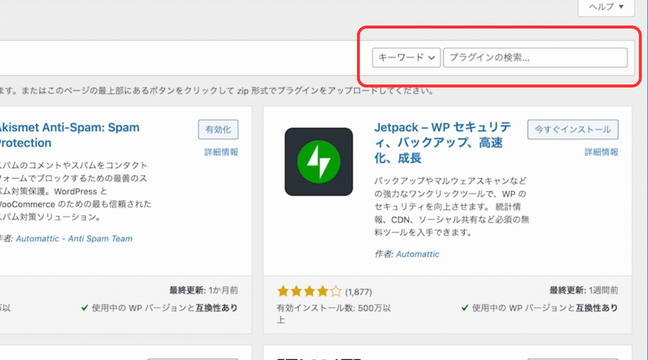
プラグインを新規追加できるメニューが開くので、
右上のキーワード検索に「Contact form7」と入力。

プラグインのインストール
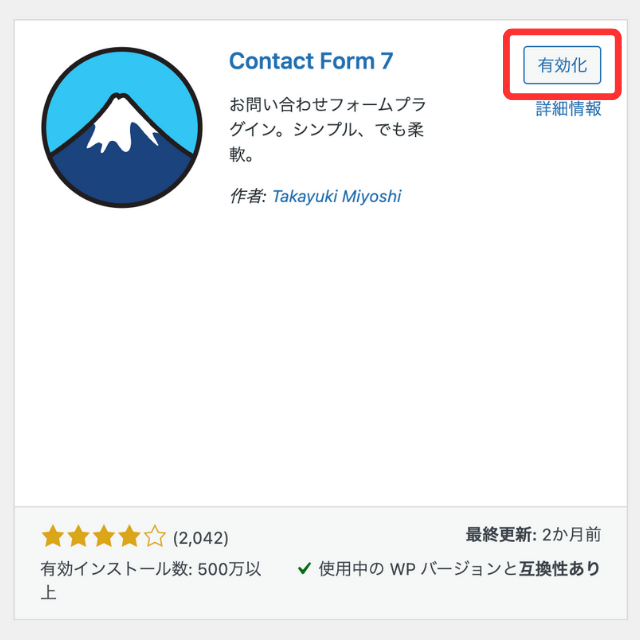
すると、富士山イラストの該当のプラグインがヒットしますので、
右上の「今すぐインストール」ボタンをクリックし、数秒経つと「有効化」ボタンに切り替わるので、こちらをクリック。

簡単!「Contact form7」の設定
正常にインストールできていると、
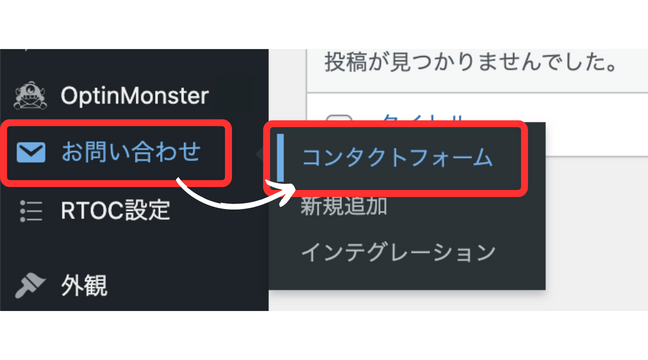
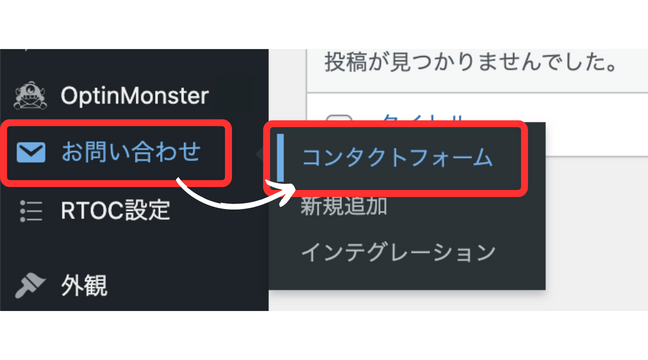
左側の管理メニューの中に「お問い合わせ」という項目が自動的に追加されているはずです。
「お問い合わせ>コンタクトフォーム」をクリックしましょう。

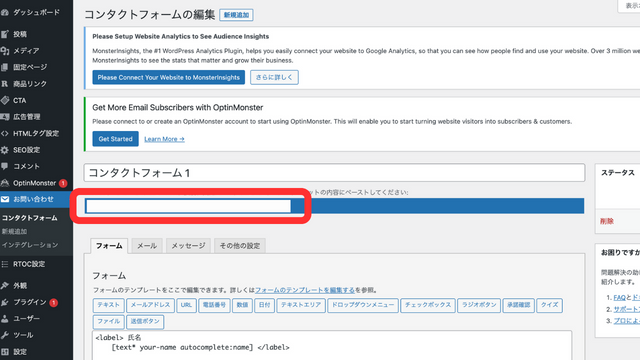
すると、「コンタクトフォーム1」と書かれたページが出てきますので、
そちらをクリックしてページを開き、ブルーの枠内に書かれたショートコードをコピーしておきます。

ショートコードの下にある色んな入力項目ですが、
特に設定しなくても「基本のお問い合わせフォーム」は完成しますので、いじらなくて大丈夫です(^O^)
お問い合わせフォームの作成
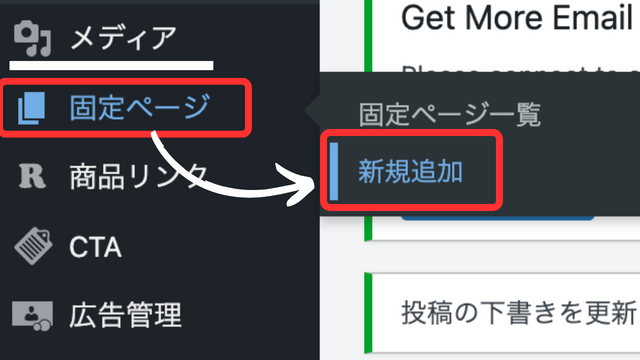
「固定ページ>新規追加」をクリックし、新しい固定ページを作成しましょう。

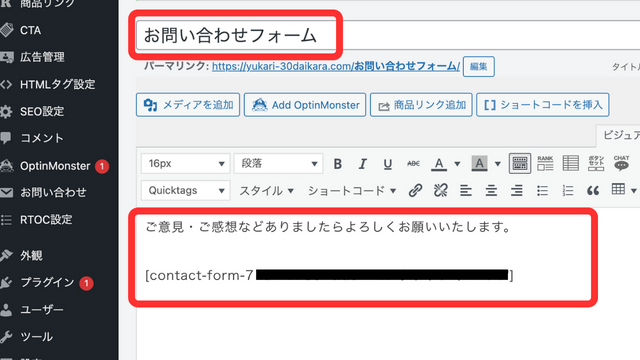
タイトルは「お問い合わせフォーム」や「お問い合わせ」など、お好みで入力してください。
本文はお好みですが、一言書いてもいいかもしれません(^^)
そして忘れずに、本文の下に、先ほどコピーしたショートコードを貼り付けてください。

グローバルナビゲーションにお問い合わせページを追加
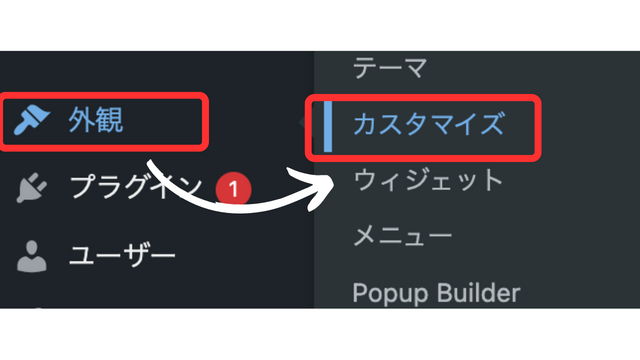
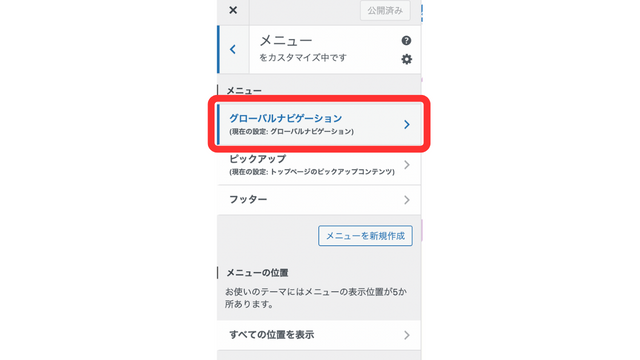
次に、管理メニューの中から、「外観>カスタマイズ」をクリック。

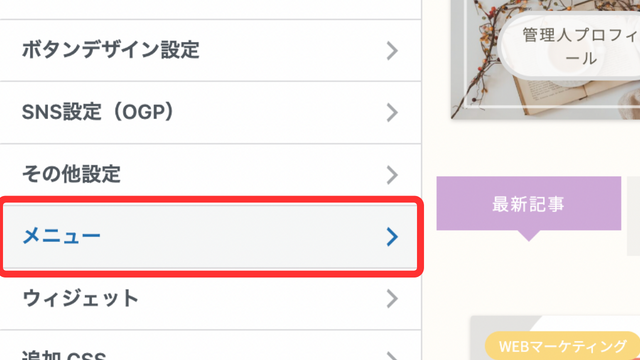
そしてメニューをクリックし、

グローバルナビゲーションを選択。

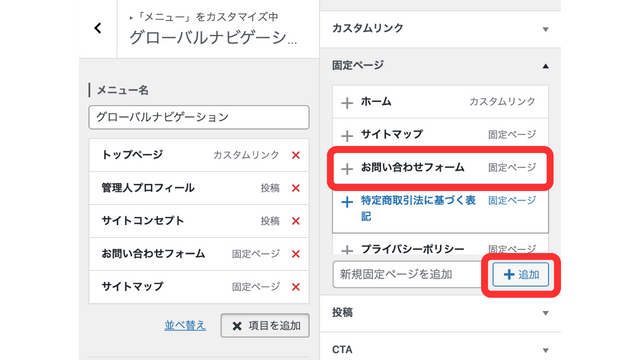
項目を追加ボタンをクリックすると、

右側にメニューが出てくるので、先ほど固定ページで作ったタイトル「お問い合わせフォーム」をクリックし、
右下の追加ボタンをクリックします。

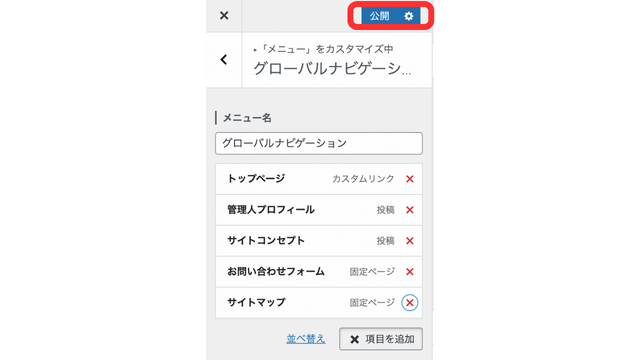
そして、最後に必ず公開ボタンをクリックして、完了です!

念のため、ご自身のページを確認してから、
空のメールを送信するところまでやってみてください♪
自動返信用メールアドレスの注意点
ちなみに、お問い合わせがあった際の連絡が届くメールアドレスは、
WordPressで設定した「管理者メールアドレス」がデフォルトになっています。
あまり必要ないかと思いますが、もし送信先を変更したい場合には、
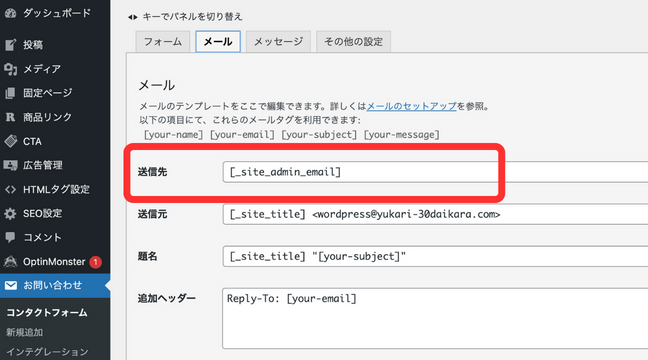
管理メニューの「お問い合わせ>コンタクトフォーム」から、

先ほど編集した「コンタクトフォーム1」を開きます。
今度はメールタブの設定から、

初期設定の送信先になっている[_site_admin_email]を削除し、新しいアドレスを入力します。
こうすることで、メールアドレスの変更も可能です!
まとめ|お問い合わせフォームを作っておけばいざという時に安心

あらためて、ここまでの設定お疲れ様でした!
プラグインがあると、サクッと簡単に設定を済ませることができて便利ですね。
そして、せっかく設置したからには、
皆さんのブログに何か反響があったら、私も嬉しく思います♪
最後までお読みいただきありがとうございました(^^)♪